Industrial Viewer
Programming toolkit
for interaction with big 3D Data
for interaction with big 3D Data
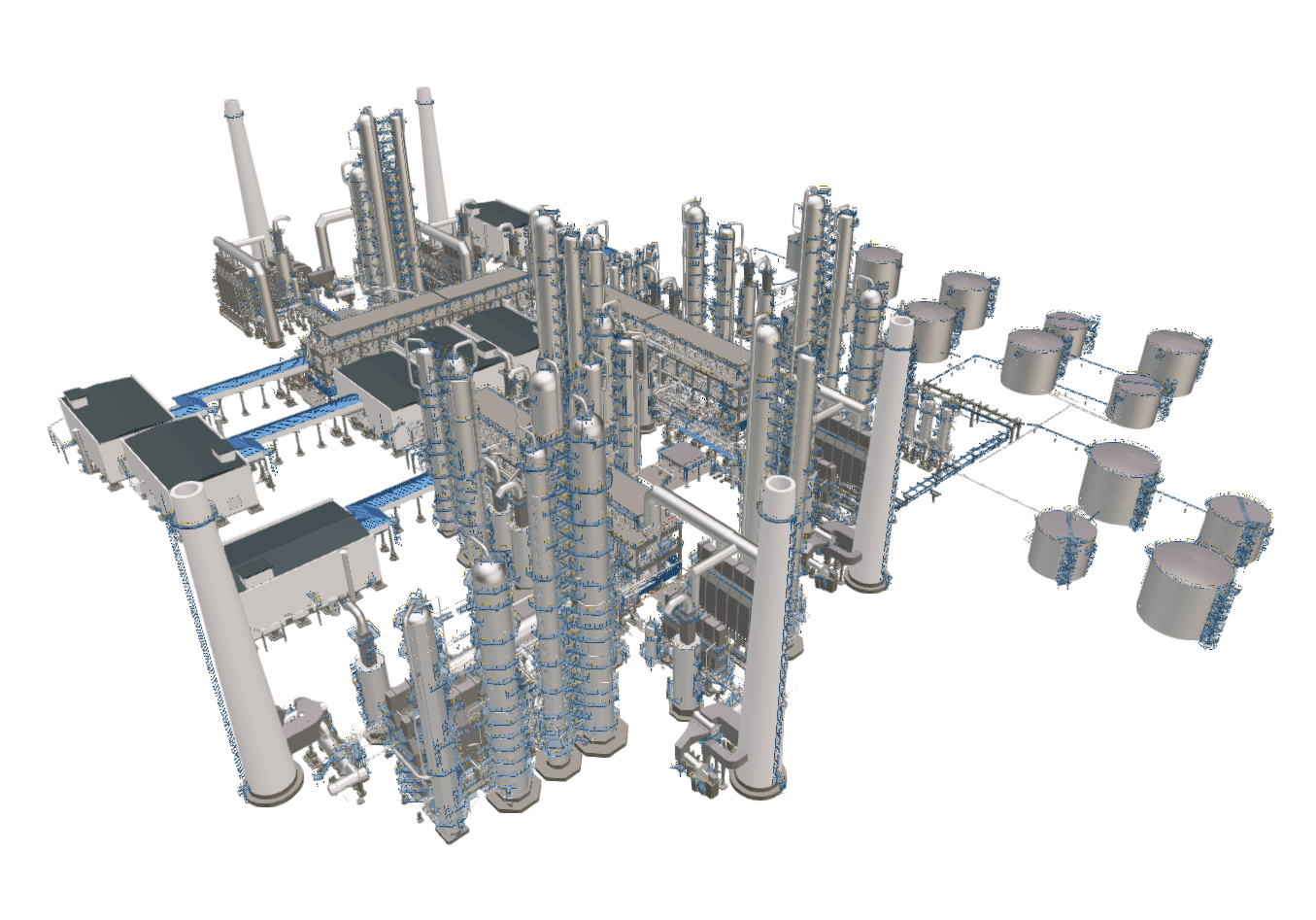
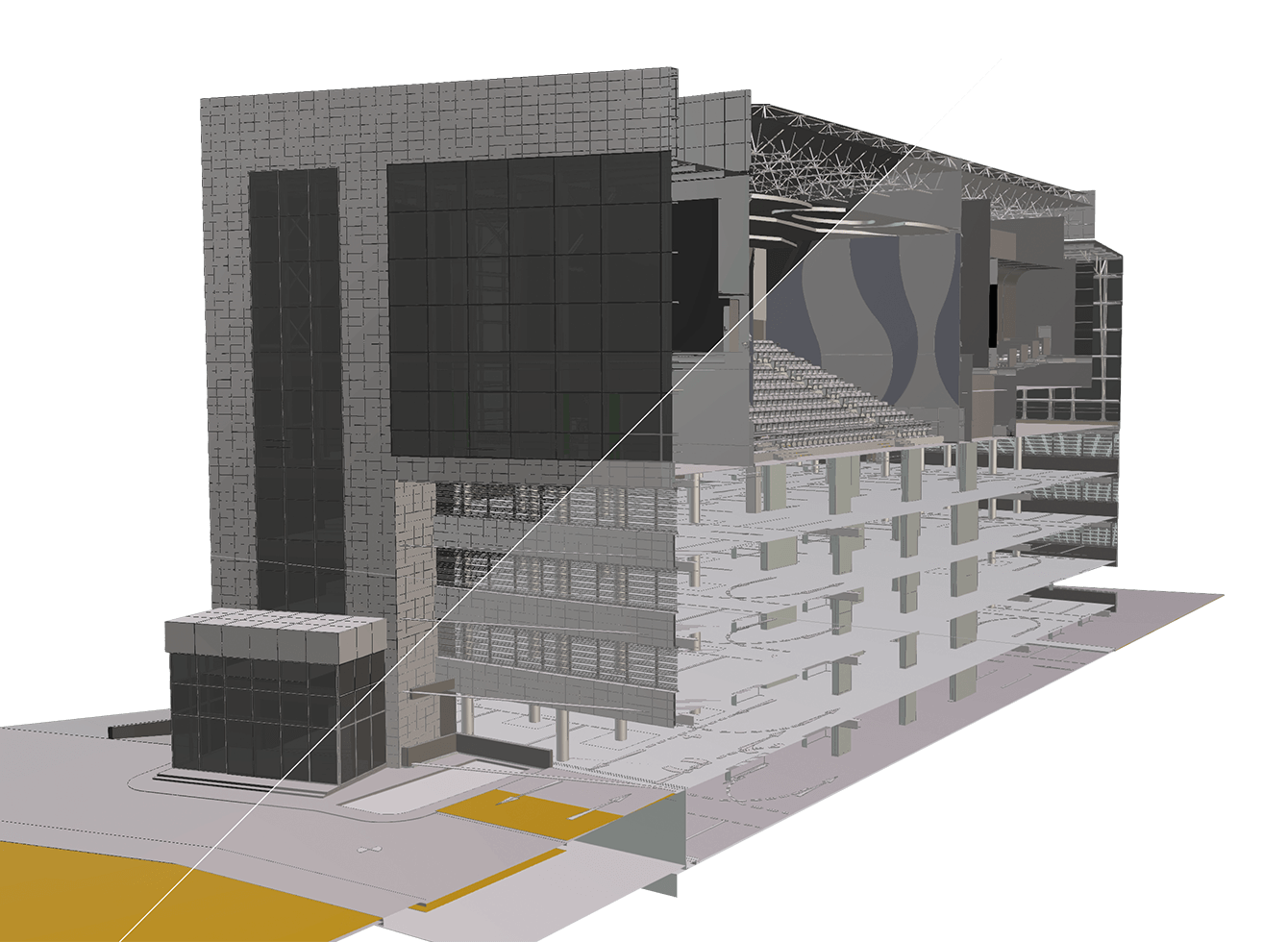
Enrich your application with 3D and 2D viewer components. Most suitable for large models display from BIM/AEC/CAD industries
We provide Typescript/Javascript SDK to integrate with your interface and branding
Features
key features
Objects manipulationsAPI for interacting with objects: selection, mark with color, show/hide.
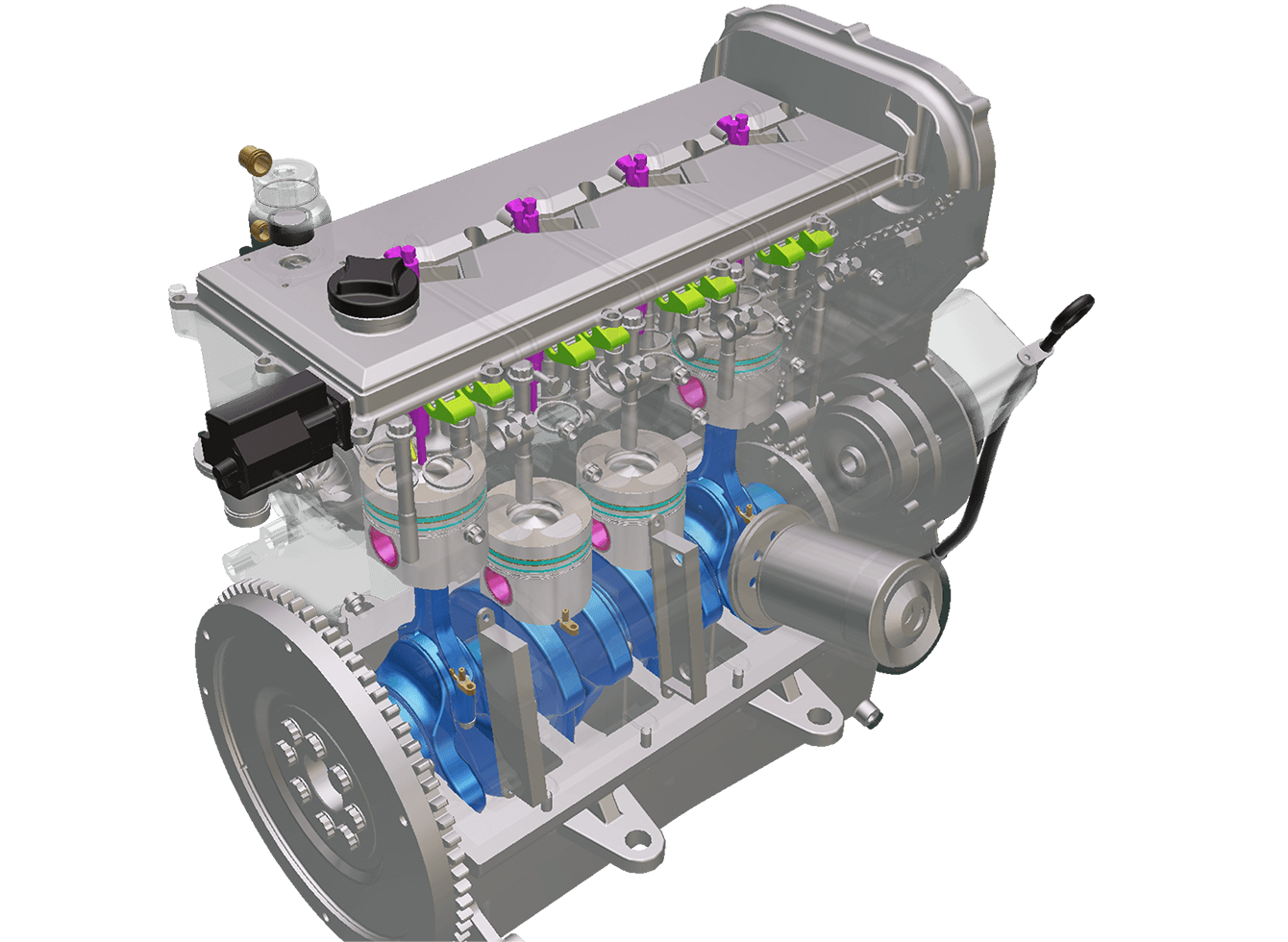
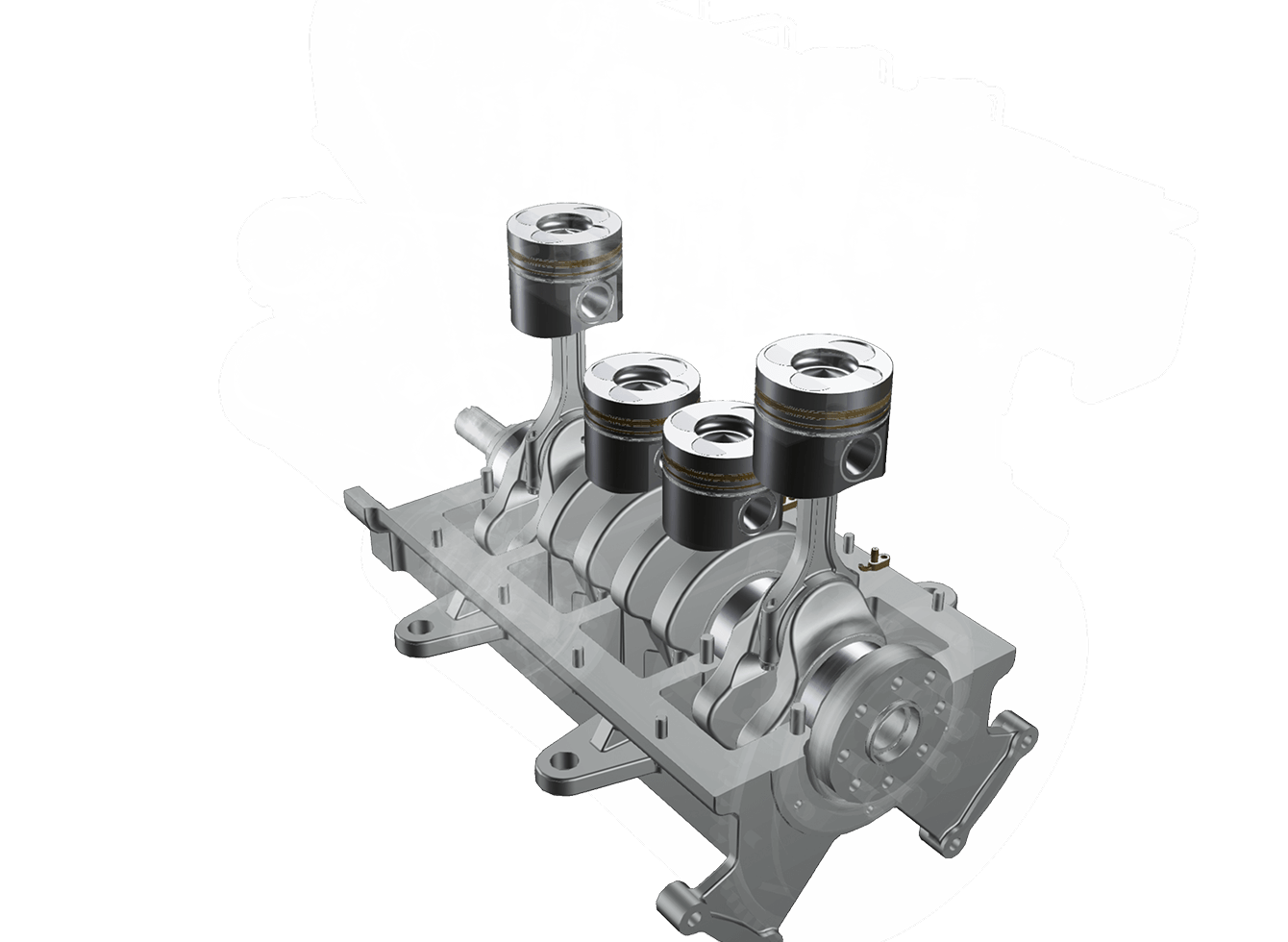
Ghost mode (X-ray rendering)Special rendering mode to show hidden objects as ghosts with small opacity.

EdgesShow objects edges for better look.

Camera manipulationsChange camera modes (perspective, orthogonal). API to move the camera to the current position or object.

Сut sectionTool for setting the view and clipping area.

PointsTool for adding fully configurable points to the scene and interacting with them.

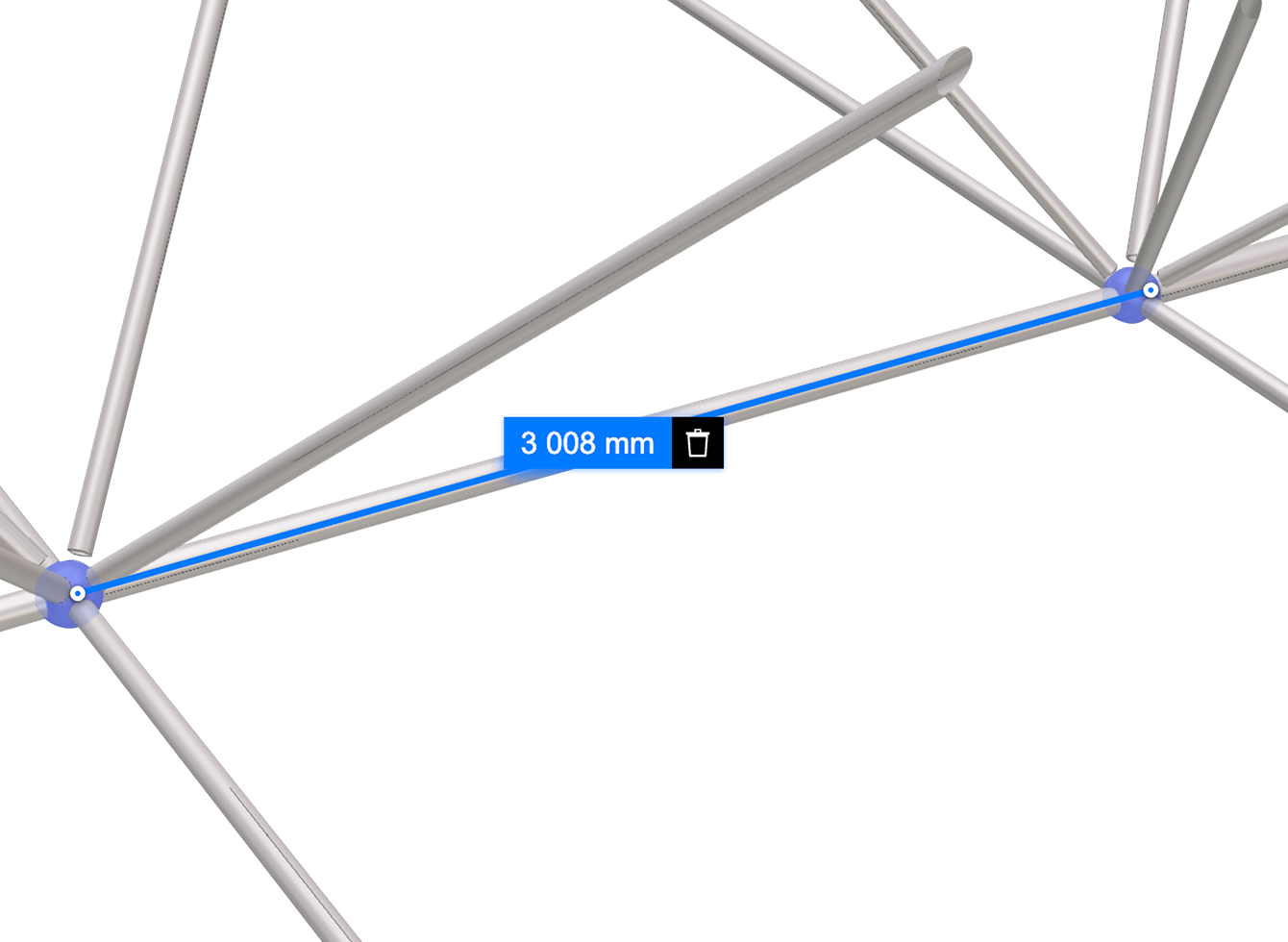
MeasuresMeasure distance and angles between points. Calculate closed distance between objects.

Graphical User Interface
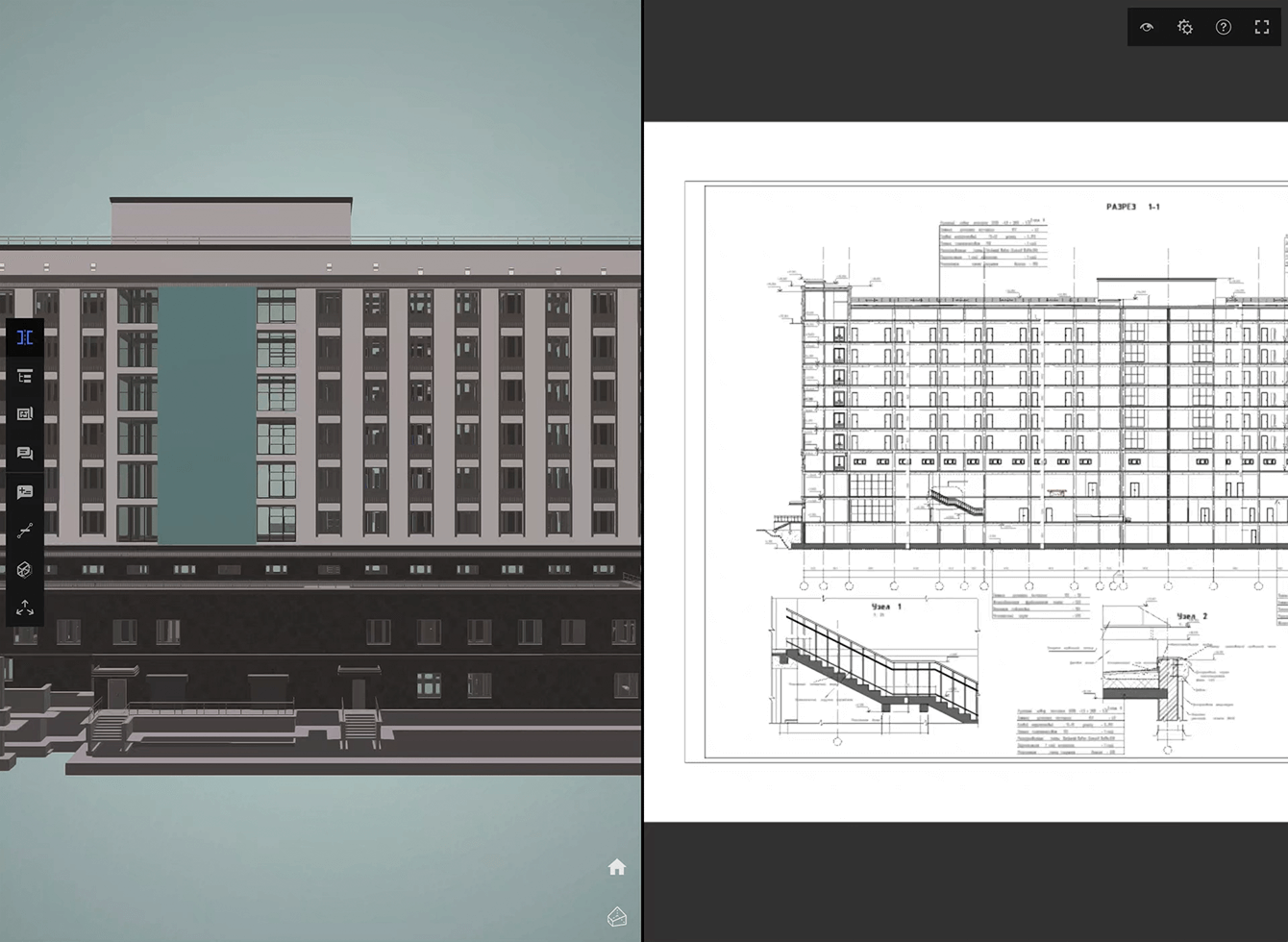
Layouts3D, 2D, split view layouts. Setup the environment for your needs.
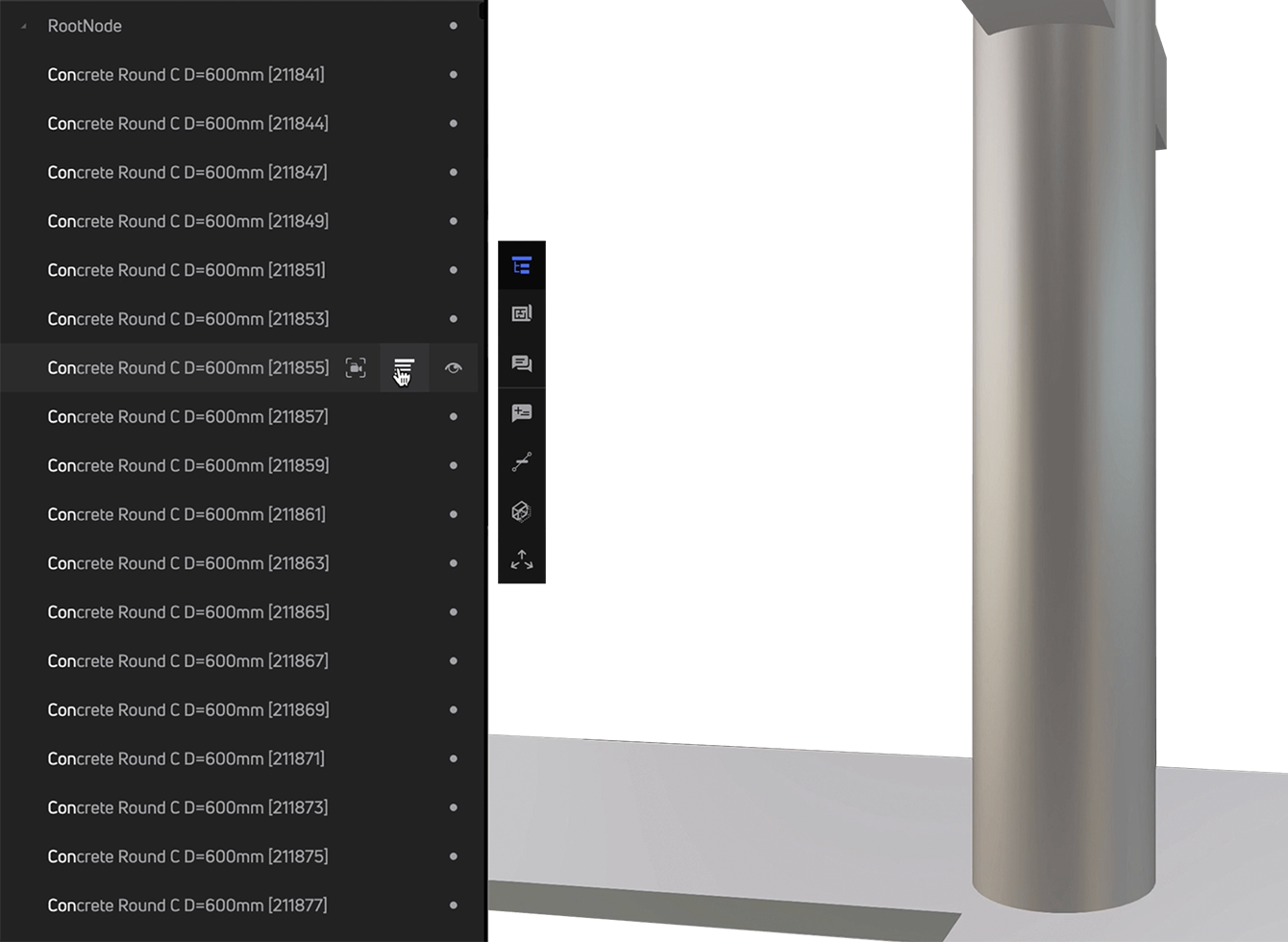
Hierarchy object treeObjects hierarchy tree with search and filters optimized to render a large number of object elements. Get object metadata and interact with it.

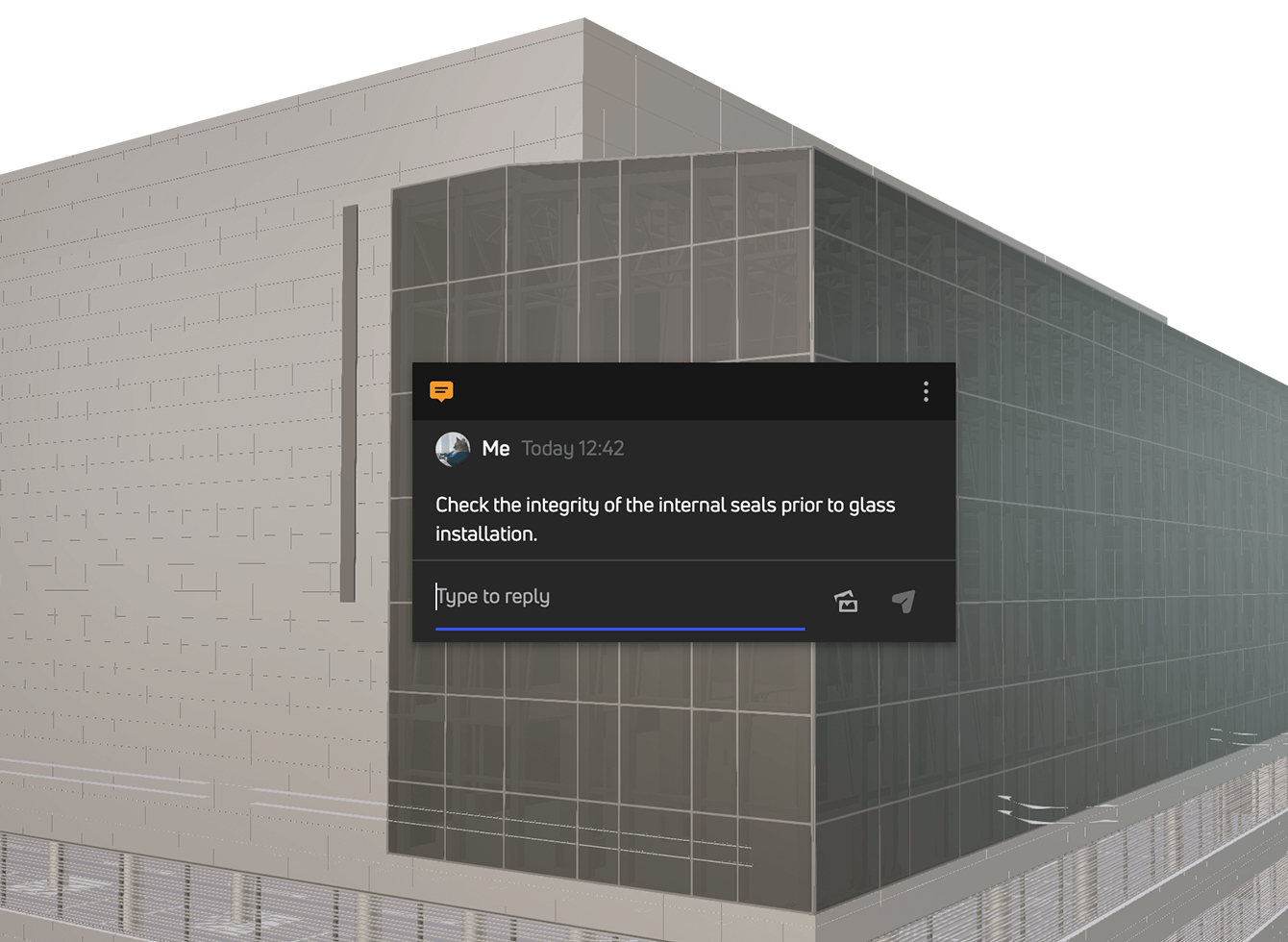
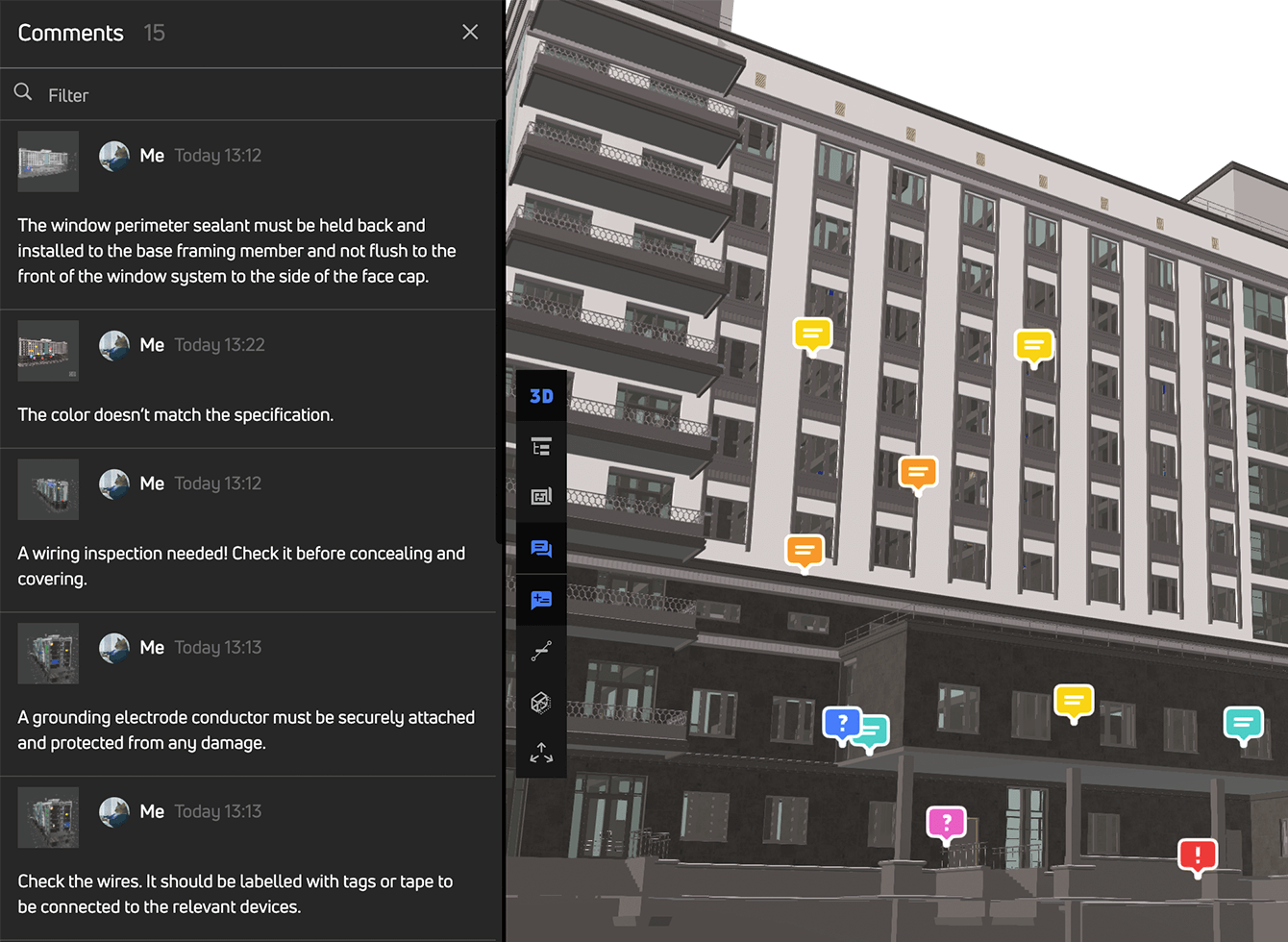
Comments and annotationsAdd comments right in the 3D scene and collaborate with your colleagues.

Technical Details
Large 3D model optimizations
Loading model in parts with the ability to start interacting with model before it is fully loaded. Adaptive frame rate increase by hiding small objects.
All modern browsers support
We test our code on all modern browsers (including mobile). For 3D rendering we use WebGL2 browser API with WebGL1 back compatibility.
PBR materials
Despite our focusing on optimizations to render as much data as possible, we use physically based rendering for better 3D model appearance.
glTF models support
We recommend to use our own binary format with a lower memory footprint and reduced loading time. However, you can take advantage of the widely spread glTF model format.
Typescript API
We use TypeScript to provide more stability, better documentation and developer experience using our API.
Pricing
FREE for opensource and science projects We provide extra assistance in integration and data preparation. Let us know if you need help
COMMERCIAL KITNo usage restrictions 2D / 3D viewer Viewer app (ready-to-use application with UI) Conversion utils for translation gltf, dwfx, model attributes files to our binary format Conversion utils for ifc to binary format (beta) See Converter for REST API and large model optimization
Contact us
Email us at contact@webgears.app
or fill in form below